-
리액트 공식 홈페이지에서는 리엑트를 다음과 같이 정의하고 있다.
'사용자 인터페이스를 구축하기 위한 Javascript 라이브러리'
리액트는 페이스북, 인스타그램 개발자들이 만들었으며, 2013년에 처음 공개되었다.
리액트는 'MVC(Model View Controller) 패턴'에서 V(View)를 담당하고 있으며, 뷰(view)와 관련된 UI 컴포넌트(Component)를 만드는 일을 한다.

출처 : https://www.slideshare.net/taggon/react-js-46357445 컴포넌트 시스템(조각화)이 잘 되어있기 때문에 재사용성이 매우 높아 효율적으로 웹을 구현할 수 있다.
1️⃣ node.js 설치하기
우선, 리액트 프로젝트를 만들기 위해 가장 먼저 Node.js와 npm을 설치해주어야 한다.
Node.js는 아래의 링크에서 설치가 가능하다.
Node.js는 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로써, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있다. 리액트 애플리케이션은 프로젝트를 개발하는데 필요한 주요 도구들이 Node.js를 사용하기 때문에 설치합니다. 이 때 사용하는 개발 도구는 바벨, 모듈화된 코드를 한 파일로 합치고 코드를 수정할때마다 웹 브라우저를 리로딩하는 등 여러기능을 지닌 웹팩(webpack)등이 있다.
npm은 Node.js패키지 매니저로 수많은 개발자가 만든 모듈을 설치하고 해당 모듈 버전을 관리하는 도구이다.
npm의 경우, Node Package Manager이기 때문에 Node.js를 설치하면 같이 설치된다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2️⃣ 리액트(React) 설치하기
리액트는 두가지 방식으로 설치가 가능하다.
📌 npm
첫 번째 방식은 가장 기본적인 npm을 사용하는 방식이다.
-g를 붙여주기만 하면 내 컴퓨터 안에 글로벌한 공간에 모듈을 설치해 프로젝트마다 같은 모듈을 공유해서 사용할 수 있다.
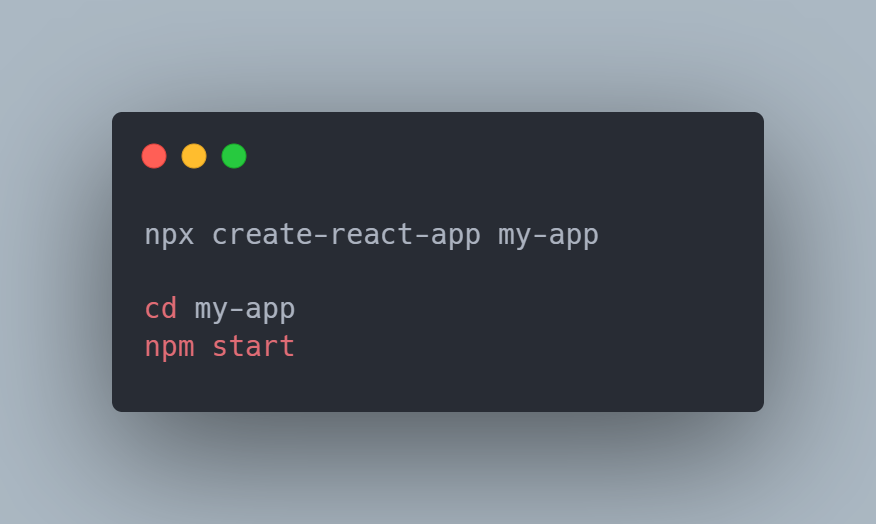
우선 npm에 전역으로 create-react-app을 설치해준다.
그리고 'my-app' 이라는 프로젝트를 생성한다. (프로젝트 이름은 자유)

하지만, 이 방식에는 조금 단점이 있다..!
💥 모듈이 업데이트 되었는지 안되었는지 확인이 불가능하다.
모든 프로젝트마다 모듈을 재설치 하는 것이 아닌, 한 번 설치한 모듈을 그대로 사용하기 때문에 프로그래머가 의식해서 글로벌 모듈을 최신 버전으로 재설치하지 않으면 확인 자체가 불가능하다.
💥 create-react-app같은 보일러 플레이트에는 치명적이다.
리액트 프로젝트 생성 도구인 create-react-app 같은 모듈의 경우, 변경사항이 꽤나 잦은 모듈이다. 그렇기 때문에 매 설치 전마다 npm으로 재 설치를 하지 않는 경우에는 이전 버전을 사용할 여지가 꽤 있다. 이런 프로젝트 생성 모듈은 매 업데이트마다 새로운 기능과 다양한 버그들이 고쳐진다. 그리고 이런 보일러플레이트 같은 경우에는, 항상 최신 버전을 유지해 주는 것이 좋은데, 매번 설치하는 것이 꽤나 귀찮은 일이다.
📌 npx

npm 5.2버전부터, npx가 기본 패키지로 제공되기 시작했다. npx도 모듈의 일종이다. 이 모듈은 npm을 통해 모듈을 로컬에 설치했어야만 실행시킬 수 있었던 기존 문제점의 해결책이 되었다. 모듈을 로컬에 저장하지 않고, 매번 최신 버전의 파일만을 임시로 불러와 실행 시킨 후에, 다시 그 파일은 없어지는 방식으로 모듈이 돌아가고 있다.
npx를 통해 create-react-app을 설치할 경우에는 매번 최신 버전만을 가져와서 설치해 주기 때문에 지금 어떤 버전을 사용하고 있는 지 신경쓸 필요가 없어진다. 어짜피 최신 버전만을 사용할 테니까..!
Create React App
Set up a modern web app by running one command.
create-react-app.dev
❗️ npm과 npx 차이
npm은 패키지를 관리만 하고 실행은 할 수 없다.
npm은 패키지를 관리 하지만 패키지를 실행할 수는 없다.
npm은 그 자체로는 단순히 어떤 패키지도 실행하지 않는다.
npm은 사실 어떤 패키지도 실행하지 않는다.
npm을 사용하여 패키지를 실행하려면 package.json파일 에서 해당 패키지를 지정해야 한다.npx는 npm 패키지 실행기이다.
npm은 NPX를 실행하기 위한 도구이다.
npx는 npm 5.2+와 함께 제공된다.3️⃣ 폴더구조 파악하기
생성된 my-app 폴더 내부에는 다음과 같이 구성되어 있다.

폴더 구조 public/index.html은 페이지 템플릿 파일이다. 이 파일은 Webpack에서 bundle된 파일로, react 라이브러리 및 기타 자바스크립트 파일들이 하나로 합쳐진 파일이다. public 폴더 아래에 들어간 파일만 static html파일로 인식하며, 이는 추후에 바꿀 수 있다.
src/index.js는 javascript 진입점(Webpack entry point)으로, Webpack 모듈에서 가장 처음으로 읽어들이는 파일이다. 이 파일에서부터 시작하여, 해당 파일에서 import한 다른 모듈들을 불러오는 방식이다.

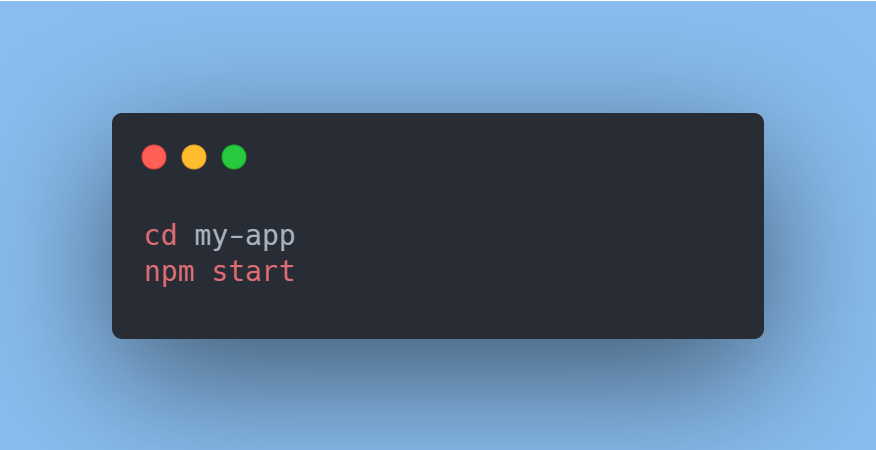
생성된 프로젝트로 들어가(cd my-app) 웹서버를 실행시켜주면(npm start)
http://localhost:3000으로 웹서버가 실행되는 것을 확인할 수 있다.
728x90'React' 카테고리의 다른 글
React project 복사하기 (0) 2022.11.10 useEffect에서 async/await 사용하기 (0) 2022.09.29 불변성 지키기 (0) 2022.09.20 Router (0) 2022.09.13 propTypes (0) 2022.09.04 댓글
