-
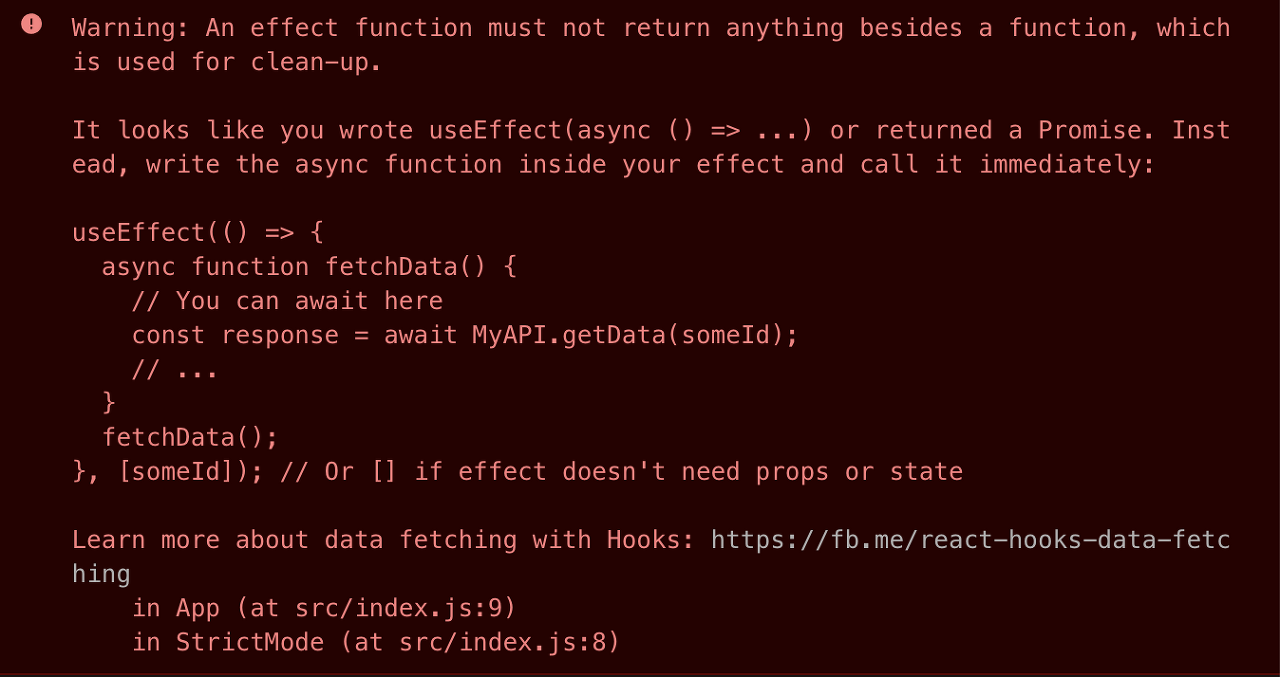
useEffect Hook 내부에 await 키워드를 사용할 수 있도록 콜백 함수를 비동기로 만들었다. 웹 브라우저에서는 정상적으로 동작하지만, 콘솔을 확인하면 아래 사진과 같은 경고를 볼 수 있다.
useEffect(async () => { const posts = await axios.get("https://jsonplaceholder.typicode.com/users/1/posts"); setPosts(posts.data); }, []);
useEffect Hook은 아무것도 반환하지 않거나 Clean up 함수를 반환한다. 그러나 async 키워드를 사용하면, promise 객체를 반환하므로 사진처럼 경고가 발생한다.
✨ useEffect는 아무것도 반환하지 않거나 clean up 함수를 반환해야 한다.
🤔 그럼 어떻게 해결해야 할까?!
1️⃣ 비동기 함수를 useEffect Hook 외부에 정의 후 useEffect Hook에서 호출한다.
const getPosts = async () => { const posts = await axios.get( "https://jsonplaceholder.typicode.com/users/1/posts" ); setPosts(posts.data); }; useEffect(() => { getPosts(); }, []);2️⃣ 비동기 함수를 useEffect Hook 내부에 정의 후 useEffect Hook에서 호출한다.
useEffect(() => { const getPosts = async () => { const posts = await axios.get( "https://jsonplaceholder.typicode.com/users/1/posts" ); setPosts(posts.data); }; getPosts(); }, []);3️⃣ IFFE 사용
IFFE(Immediately Invoked Function Expression)은 함수가 정의되자마자 실행된다.
useEffect(() => { (async () => { const posts = await axios.get( "https://jsonplaceholder.typicode.com/users/1/posts" ); setPosts(posts.data); })(); }, []);728x90댓글
