-
SCSS에는 다양한 내장 함수를 제공해 준다.
여러 가지 내장 함수가 있는데 이 중 몇 가지를 알아보자.
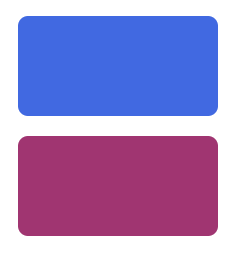
📌 mix(color1, color2) : color1, color2를 섞어서 나온 색상이 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: mix($color, red); //보라색이 출력된다. } }
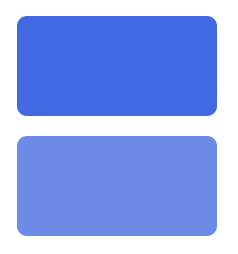
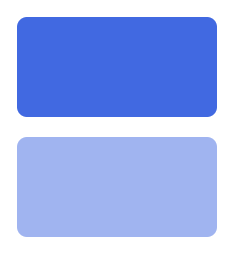
📌 lighten(color, 수치) : color의 수치에 해당하는 밝기로 색상이 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: lighten($color, 10%); } }
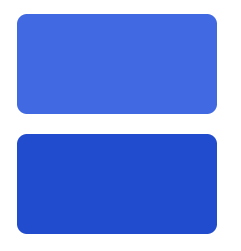
📌 darken(color, 수치) : color의 수치에 해당하는 어둡기로 색상이 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: darken($color, 10%); } }
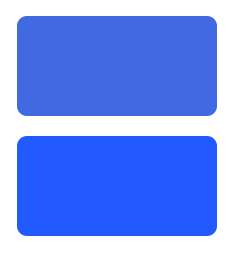
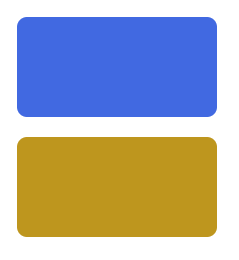
📌 saturate(color, 수치) : color의 수치에 해당하는 채도만큼 높인 색상이 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: saturate($color, 50%); } }
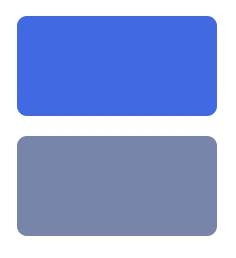
📌 desaturate(color, 수치) : color의 수치에 해당하는 채도만큼 낮춘 색상이 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: desaturate($color, 50%); } }
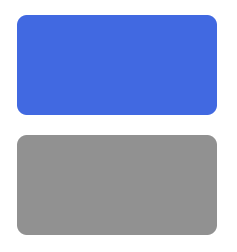
📌 grayscale(color) : color의 색상이 회색조로 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: grayscale($color); } }
📌 invert(color) : color의 색상이 반전되어 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: invert($color); } }
📌 rgba(color, 투명도) : color의 색상에 투명도값이 반영되어 출력된다.
.box { $color: royalblue; width: 200px; height: 100px; margin: 20px; border-radius: 10px; background-color: $color; &.built-in { background-color: rgba($color, .5); } } 728x90
728x90'HTML5 , CSS3' 카테고리의 다른 글
SCSS (0) 2023.09.24 gap으로 거리두기 (0) 2022.11.15 사용자 지정 CSS (0) 2022.09.02 SVG (0) 2022.09.01 pointer-event (0) 2022.09.01 댓글
