-
Three.js에서는 여러 종류의 빛을 제공한다. 그중 몇 가지를 살펴보자!
📌 AmbientLight
전역에서 비추는 빛, 그림자 개념이 없다.
const ambientLight = new THREE.AmbientLight(0xffffff, 0.7) // new THREE.AmbientLight(색상코드, 강도) scene.add(ambientLight)

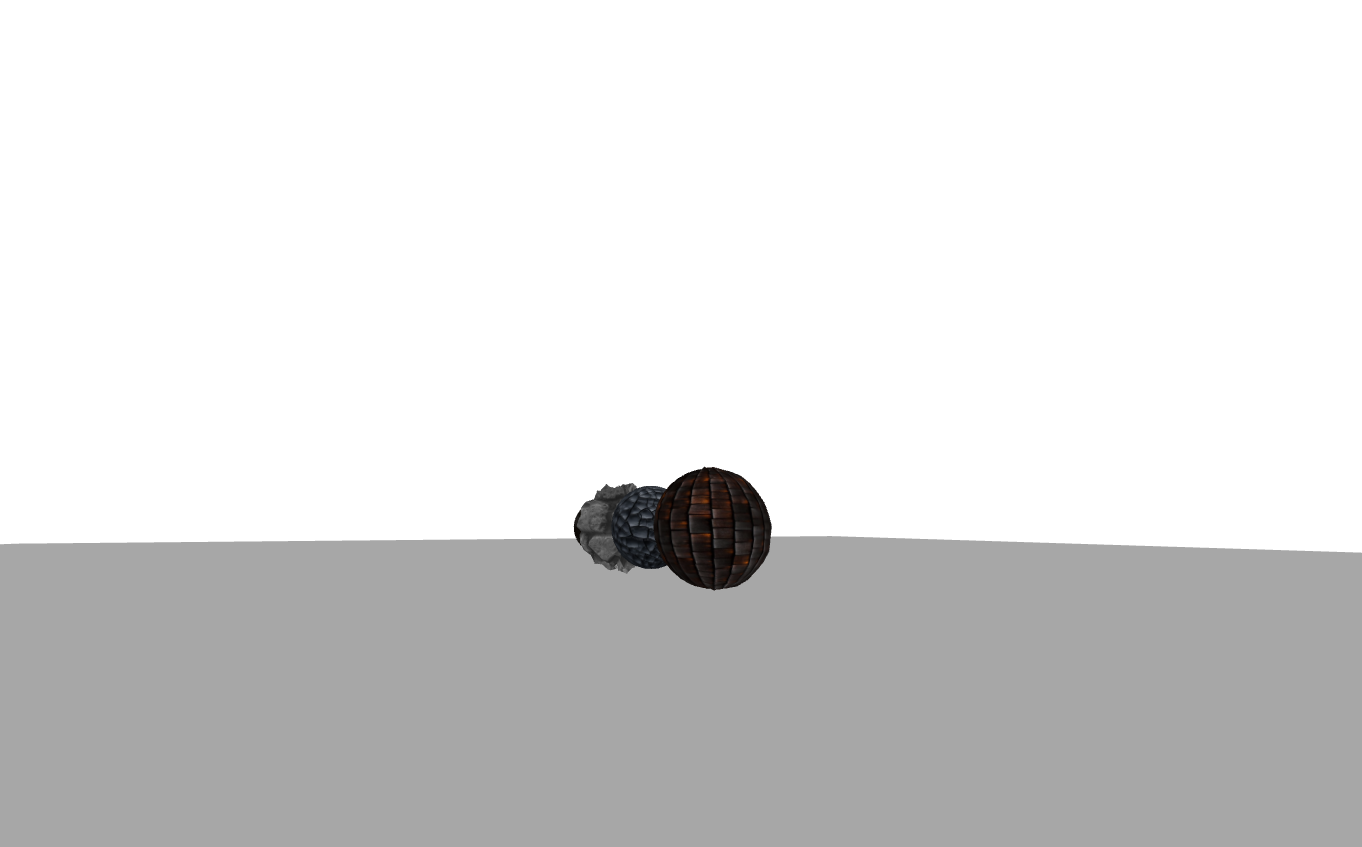
(좌) 빛을 추가하기 전 / (우) 빛을 추가한 후 그림자 표현 없이 전체적으로 조명을 비추는 모습으로 표현된다.
📌 DirectionalLight
특정 방향으로 빛을 방출한다. (ex.태양) 이 빛은 그림자가 생길 수 있다.
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5) scene.add(directionalLight)아래 이미지와 같이 오브젝트 상단에 빛이 표현되었다.

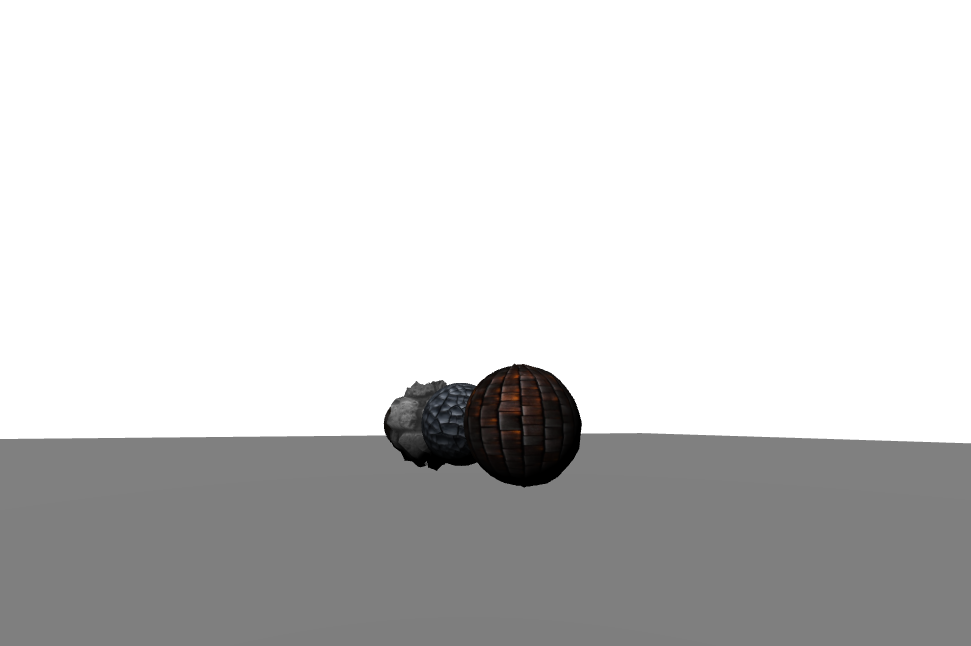
여기에 추가로 조명의 위치를 조정하면 아래 이미지처럼 조금 더 입체감 있게 표현할 수 있다.
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5) directionalLight.position.set(1, 1, 1) // 조명 위치 설정 scene.add(directionalLight)
❗ 조명 헬퍼 추가하기
조명 설정값에 대한 감이 잘 오지 않는 경우 헬퍼를 추가하여 현재 설정된 조명의 위치를 알 수 있다.
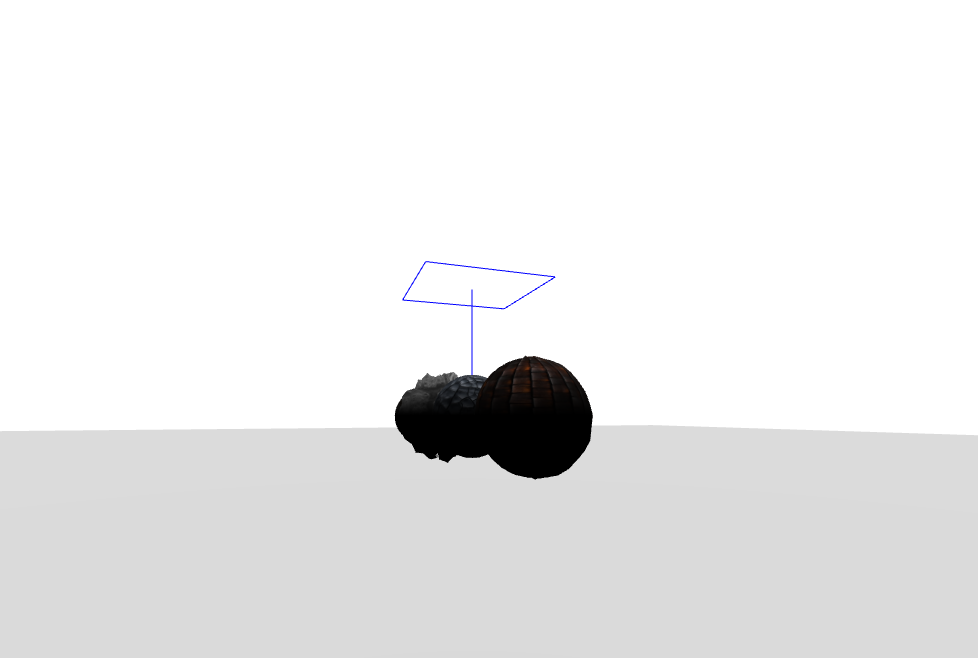
// 조명 헬퍼 추가 const dlHelper = new THREE.DirectionalLightHelper( directionalLight, // 화면에 표시할 조명 0.5, // 헬퍼 크기 0x000ff // 헬퍼 색상 ) scene.add(dlHelper)다음과 같이 파란색 조명 헬퍼가 추가된 것을 확인할 수 있다. 이를 통해 현재 조명이 오브젝트의 상단에서 비추고 있을 것을 알 수 있다.

📌 HemisphereLight
하늘색과 지상(바닥)색을 설정하여 이 두 색의 혼합 색상이 표현된다.
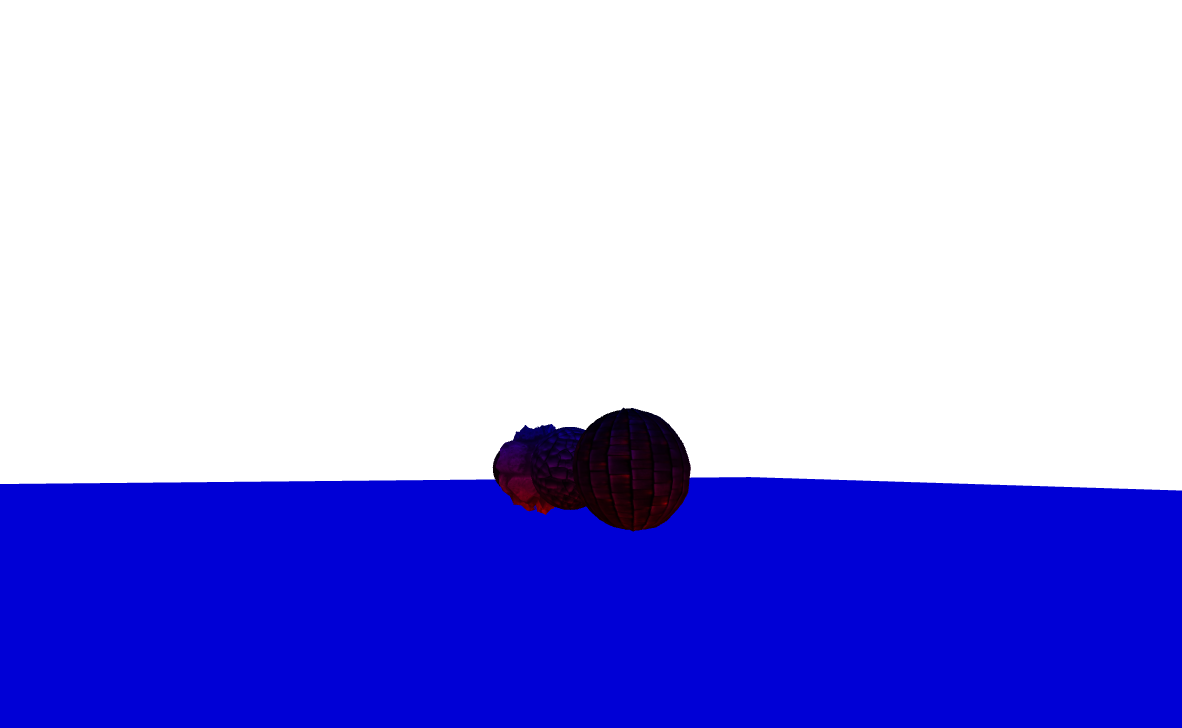
const hemispherLight = new THREE.HemisphereLight(0x0000ff, 0xff0000, 0.9) scene.add(hemispherLight)하늘색으로 파란색(0x0000ff), 지상색으로 빨간색(0 xff0000)으로 설정하니 아래와 같이 표현되었다.
하늘색으로 설정한 파란색의 오브젝트의 상단, 지상색의 빨간색이 오브젝트의 하단에 비치고 있다.

📌 PointLight
한 방향으로 빛을 방출한다.
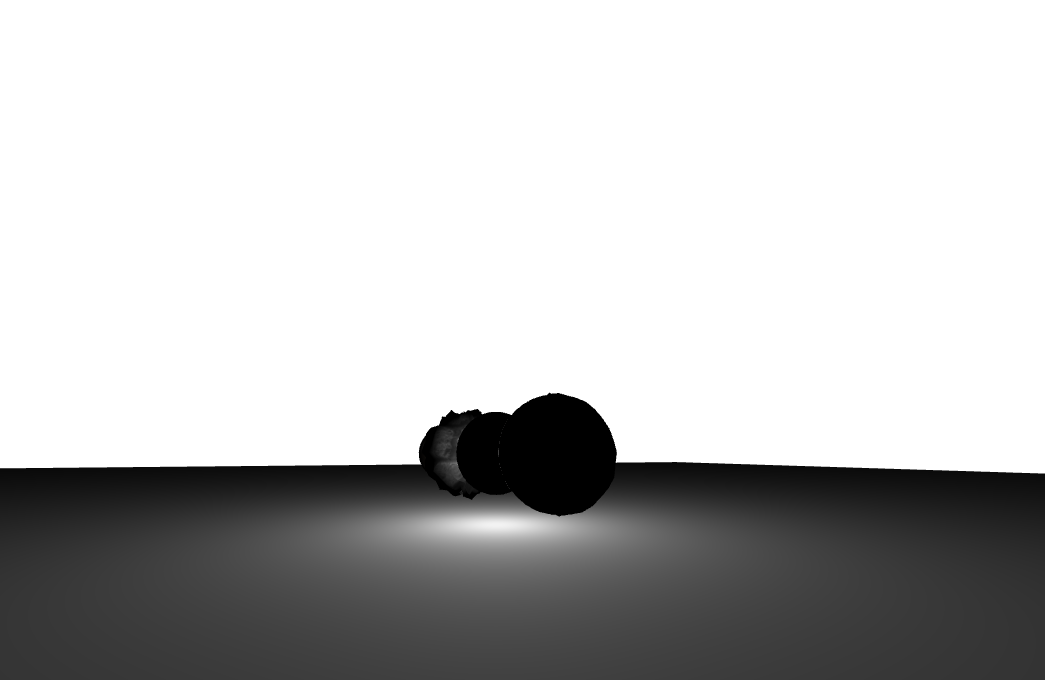
const pointLight = new THREE.PointLight(0xffffff, 1) scene.add(pointLight)아래와 같이 오브젝트 중앙에서 조명이 비춰지고 있다.

조명의 위치를 바꾸고 조명 헬퍼를 추가해보자!
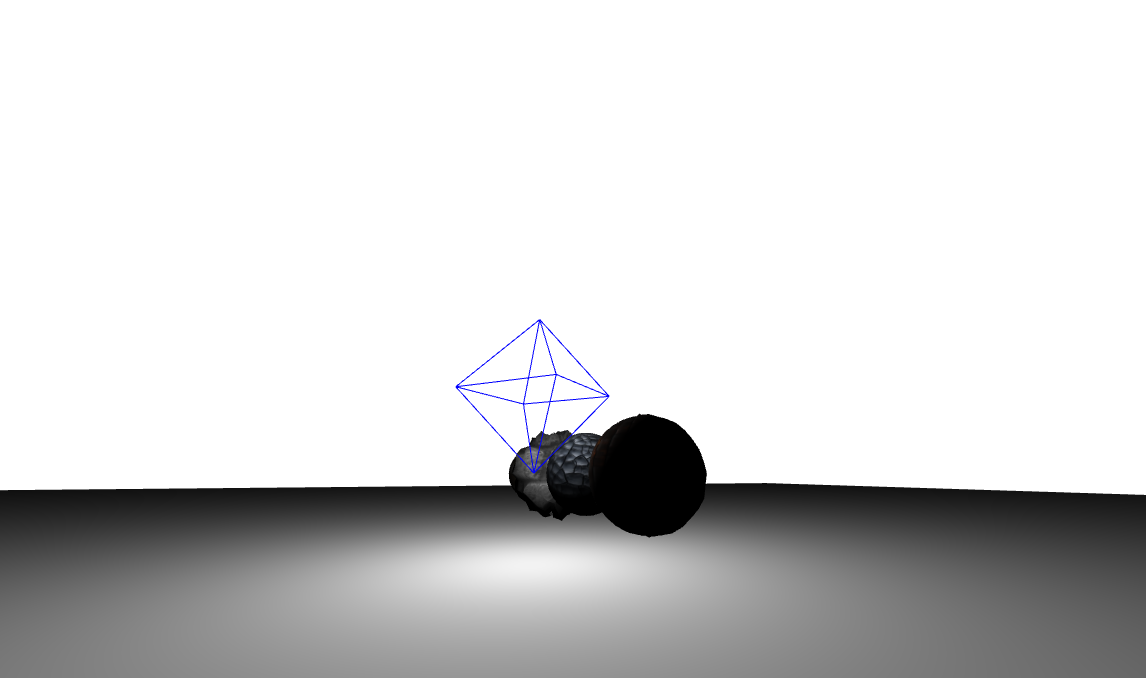
const pointLight = new THREE.PointLight(0xffffff, 1) // 조명 헬퍼 추가 const plHelper = new THREE.PointLightHelper(pointLight, 0.5, 0x000ff) scene.add(plHelper) const plHelper = new THREE.PointLightHelper(pointLight, 0.5, 0x000ff) scene.add(plHelper)
📌 SpotLight
원뿔 모양에 따라 빛을 방출한다.
const sportLight = new THREE.SpotLight(0xffffff, 0.7) scene.add(sportLight) 728x90
728x90'ThreeJS' 카테고리의 다른 글
마우스로 화면 조절하기 (0) 2023.07.31 그림자 표현하기 (0) 2023.07.31 텍스처 추가하기 (0) 2023.07.10 도형에 재질 추가하기 (0) 2023.07.03 3D 도형 그리기 (0) 2023.07.03 댓글
