-

이번 주말은 강의 듣는 건 스탑하고, 뭔가를 직접 만들어보고자 고민하다가...
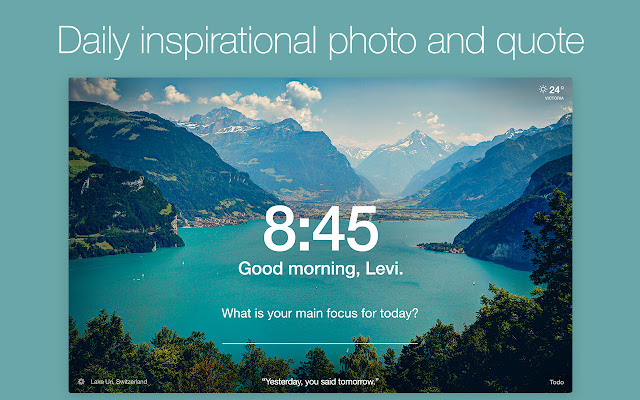
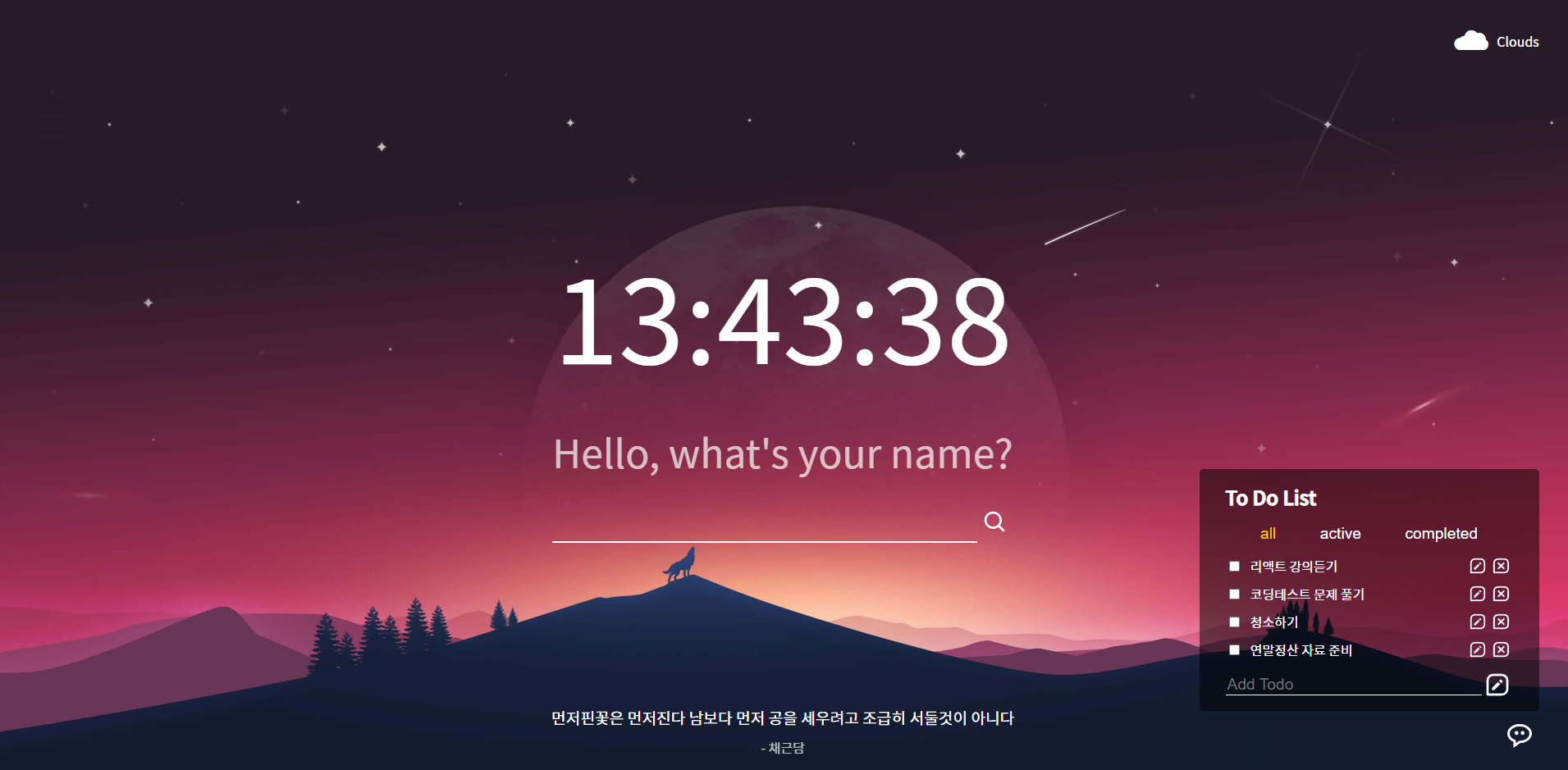
크롬 모멘텀이라는 확장 프로그램을 클론 코딩해보고 싶다는 생각이 들었다. 거창한건 아직 실력이 안될 거 같고, 크롬 모멘텀은 전에 노마드코더 강의(https://nomadcoders.co/javascript-for-beginners)를 들으며 바닐라 JS로 클론 코딩해본적은 있는데, 이 정도 수준이면 내가 소화해낼 수 있는 수준일거라 생각되었다. 그래서 이번 클론 코딩은 바닐라 JS로 만든 모멘텀을 리액트로 동일하게 구현해보는 것이 목적이다.
그리고 이번에는 TODO LIST에서 할일 목록을 체크하는 것 뿐만 아니라 수정도 하고 드래그 앤 드롭 기능을 추가하여 드래그까지 되게끔 구현할 예정이다.
[기능 구현 요구사항]
- 실시간으로 현재 시간 보여주기
- 현재 날씨 보여주기
- 배경이미지, 명언 문구 랜덤으로 표출하기
- 사용자 이름 및 할일 목록 로컬스토리지에 저장하기
- To Do List (필터, 수정, 드래그앤드롭) 기능 구현하기
어제부터 클론 코딩을 시작하여 꼬박 이틀이 걸려 위의 요구사항을 모두 구현했다.

https://joeunhye.github.io/Momentum-react/
React App
joeunhye.github.io
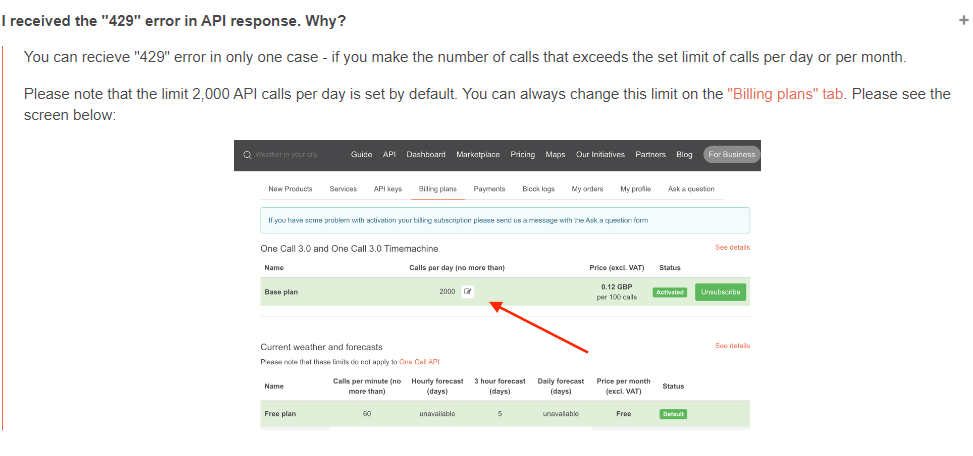
중간에 헤맨 부분은 날씨를 보여주는 API를 가져다가 쓰는 부분에서 출력해야하는 값이 자꾸 undefined가 떴었다... 나는 개발하다가 값이 null, undefined 와 같이 내가 예상하지 않은 결과가 나오면 당연히❔ 내가 로직을 잘못짰구나~하고 내 코드를 먼저 의심한다. 근데 아무리 봐도 제대로 나와야할 것 같은데 안나오니 코드를 이리저리 수정해가며 몇시간을 계속 삽질했다가, 콘솔창에 429 에러가 적혀있는 것을 발견했다.. 찾아보니 요금제에 따라 하루 혹은 한달에 허용된 API 호출 수가 제한되어 있다는 점때문에 발생된 오류였다..😂
몇시간동안의 삽질이 허탈하긴 했지만... 콘솔창 제대로 잘 확인해야겠다는 교훈을 얻었다.

그리고 날씨 API를 연동할때 hook을 만들어서 사용해보았다.
확실히 hook을 만들어두니, hook을 호출하여 사용하는 부분에서는 코드 가독성이나 번잡함이 정리되는 느낌이다.
hooks/useGeolocation.js
import { useEffect, useState } from "react"; const useGeolocation = () => { const [weather, setWeather] = useState(""); const onGeoOk = position => { const { latitude, longitude } = position.coords; const url = `https://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${process.env.REACT_APP_WEATHER_API_KEY}`; fetch(url) // .then(response => response.json()) // .then(data => { const weather = data.weather[0].main; setWeather(weather); }); }; const onGeoError = () => { alert("Can't find you. 😢"); }; useEffect(() => { navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError); }, []); return { weather }; }; export default useGeolocation;hook을 호출하여 사용하는 곳에서는 요 한줄이면 끝!
const { weather } = useGeolocation();To Do List의 드래그앤드롭 기능은 react-beautiful-dnd(https://github.com/atlassian/react-beautiful-dnd) 라는 라이브러리를 가져와 적용했다. 이 라이브러리 말고도 유명한 라이브러리(https://react-dnd.github.io/react-dnd/about)가 있는데, 이 둘의 차이는 react-dnd가 좀 더 많은 기능을 제공한다고 한다. 나는 단지 상하 드래그 기능만 가볍게 구현할 거라서 react-beautiful-dnd으로 적용해보았다. 공식문서 보면서 차근차근 적용하다보면 어렵지 않게 구현가능하다.

확실히 강의 들을 때보다 직접 뭔가를 구현해보는 과정에서 더 얻는게 많은 것 같다. 사소한 부분에서도 고민해야하고, 이렇게 해볼까 저렇게 해볼까 삽질도 해가면서 체득되는 것들이 많다. 앞으로 또 다른 토이 프로젝트를 만들어보고자 아이디어 구상 중에 있다. 나의 실력 부족으로 거창한 프로젝트를 구상하다가 작은 프로젝트로 바뀌어 버리지만..언젠가는 제약없이 이것저것 내 상상대로 구현해보고 싶다.
🔧 앞으로 더 추가해보고 싶은 기능
👉 타입스크립트 적용해보기
타입스크립트 공부 중에 있는데, 어느 정도 개념이 잡히면 타입스크립트를 적용해볼 예정이다.
👉 배경 이미지 관리하기(추가, 수정 등)
지금 모멘텀에서는 배경이미지가 랜덤으로 표출되는데, 이 부분을 https://cloudinary.com/ 로 관리해보고 싶다. 사용자가 직접 배경이미지 등록도 하고 수정도 하면 조금 더 활용도가 높아지지 않을까하는 생각이 든다.
728x90'토이 프로젝트' 카테고리의 다른 글
크롬 모멘텀(Momentum)에 이미지 업로드 기능 추가하기 (0) 2023.03.06 Cloudinary 및 React-Dropzone으로 이미지 업로더 구현하기 (0) 2023.03.02 댓글
