-
String
Javascript와 마찬가지로 문자열 데이터를 둘러싸기 위해 큰 따옴표 “ ” 나 작은 따옴표 ‘ ’ 를 사용한다.
let str: string = 'hi';위와 같이 :를 이용하여 자바스크립트 코드에 타입을 정의하는 방식을 타입 표기(Type Annotation)라고 한다.
ES6에서 추가된 Template String도 사용할 수 있다. 템플릿 문자열을 사용하면 여러 줄에 걸쳐 문자열을 작성할 수 있고,
${expr}과 같은 형태로 표현식을 포함시킬 수 있다.let fullName: string = "Mark Lee"; let sentence: string = `Hello, My name is ${fullName}.`;Number
Javascript와 같이 TypeScript의 모든 숫자는 부동 소수점 값이다.
TypeScript는 16진수, 10진수 리터럴 외에도 2진수 및 8진수를 지원한다.
NaN, 1_000_000 표기도 가능하다.
let decimal: number = 6; //10진수 let hex: number = 0xf00d; //16진수 let binary: number = 0b1010; //2진수 let octal: number = 0o744; //8진수 let notANumber: number = NaN; let underscoreNum: number = 1_000_000;Boolean
타입이 진위 값인 경우에는 아래와 같이 선언한다.
let isLoggedIn: boolean = false;Object
primitive type이 아닌 것을 나타내고 싶을 때 사용하는 타입이다.
(primitive type이 아닌 것 : number, string, bollean, symbol, null, undefined을 제외한 것)
let obj: object = {}; obj = {name: 'Mark'}; obj = [{name: 'Mark'}]; obj = 39; // Error obj = 'Mark'; // Error obj = true; // Error obj = 100n; // Error obj = Symbol(); // Error obj = null; // Error obj = undefined; // ErrorArray
- Array<타입>
let arr: Array<number> = [1,2,3];- 타입[ ]
let arr: number[] = [1,2,3];Array의 요소들은 공통의 타입으로 묶을 수 있어야 한다.
number타입의 Array로 명시를 했는데,string타입의 요소가 들어가면 아래와 같이 에러가 뜬다.let list = number[] = [1, 2, 3. 'A']; //Error만약 number와 string 타입의 요소를 포함하는 Array를 만들고자 한다면, 아래와 같이
union type으로 작성해 주어야 한다.(union type 타입은 뒤에서 설명!)let list: (number | string)[] = [1, 2, 3, "5"];Tuple
튜플은 배열의 길이가 고정되고 각 요소의 타입이 지정되어 있는 배열 형식을 의미한다.
let x: [string, number] = ["hello", 39];만약 정의하지 않은 타입, 인덱스로 접근할 경우 오류가 발생한다.
arr[1].concat('!'); // Error, 'number' does not have 'concat' arr[5] = 'hello'; // Error, Property '5' does not exist on type '[string, number]'.Enum
특정 값(상수)들의 집합을 의미한다.
enum Color {Red, Green, Blue} let c: Color = Color.Green;enum이 컴파일된 모습을 보면 다음과 같다.
(function (Color) { Color[Color["Red"] = 0] = "Red"; Color[Color["Green"] = 1] = "Green"; Color[Color["Blue"] = 2] = "Blue"; })(Color || (Color = {}));기본적으로, enum은 0부터 시작하여 멤버들의 번호를 매긴다. 그리고 이 값을 수동으로 설정하여 번호를 바꿀 수 있다.
enum Color {Red = 1, Green, Blue} let c: Color = Color.Green;또는, 모든 값을 수동으로 설정할 수 있다.
enum Color {Red = 1, Green = 2, Blue = 4} let c: Color = Color.Green;enum은 인덱스 번호로도 접근할 수 있다.
enum Color {Red = 1, Green, Blue} let colorName: string = Color[2]; console.log(colorName); // 값이 2인 'Green'이 출력언뜻 보면, enum과 Object가 비슷해 보인다. 사실 enum 그 자체도 객체이긴 하다. 그래서 Object.keys(Color)를 하면 실제 키 값이 배열에 담겨 나온다. 하지만 enum과 Object에는 분명한 차이점이 있다.
Object는 새로운 속성을 자유롭게 추가할 수 있지만, enum은 선언할 때 이후에는 변경할 수 없다.
Object의 속성값은 모든 타입이 올 수 있지만, enum은 문자열 혹은 숫자만 허용된다는 차이가 있다!
Any
애플리케이션을 만들 때, 알지 못하는 타입을 표현해야 할 수도 있다. 이 경우 타입 검사를 하지 않고, 모든 타입에 대해서 허용한다는 의미를 갖고 있다.
let str: any = 'hi'; let num: any = 10; let arr: any = ['a', 2, true];any타입은 장기적으로 봤을 때, 타입 안정성을 잃어버리게 된다. 타입 안정성은 타입스크립트를 사용하는 주요 동기 중 하나이며, 필요하지 않는 경우에는any타입은 사용하지 않는 것이 좋다.Void
어떤 타입도 존재할 수 없음을 나타낸다. 보통 함수에서 반환 값이 없을 때 반환 타입을 표현하기 위해 쓰이는 것을 볼 수 있다.
function warnUser(): void { console.log("This is my warning message"); }변수에는
undefined와null만 할당할 수 있다.let unusable: void = undefined; unusable = null; `--strictNullChecks` 을 사용하지 않을때만Null and Undefined
TypeScript는 undefined 과 null 둘 다 각각 자신의 타입 이름으로 undefined , null로 사용한다.
// 이 밖에 이 변수들에 할당할 수 있는 값이 없다! let u: undefined = undefined; let n: null = null;기본적으로 null 과 undefined는 다른 모든 타입의 하위 타입이다. 이건, null과 undefined를 number 같은 타입에 할당할 수 있다는 것을 의미한다. 하지만 이는 문제가 될 소지가 있어 따로 별도의 설정을 통해 이를 제어할 수 있다.
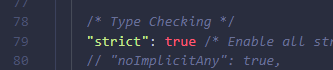
--strictNullChecks옵션을 사용하면, null과 undefined는 오직 any와 각자 자신들 타입에만 할당 가능하다. (예외적으로 undefined는 void에 할당 가능) 이건 많은 일반적인 에러를 방지하는 데 도움을 준다.tsconfig.json파일 내에"strict": true가 설정이 되어 있는데, 이 설정에는 기본적으로--strictNullChecks옵션도 포함되어 있다.
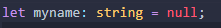
tsconfig.json 위의 설정으로 인해 string타입에 null을 할당하면 에러 표시가 뜬다.

"strict": true를 주석처리를 하면 에러 표시가 사라진다.

만약, string 또는 null 또는 undefined를 허용하고 싶은 경우 유니언 타입인 string | null | undefined를 사용해야 한다.
union type
string 타입에 초기화를 위해 null을 할당해야 하는 경우가 있다. 이 경우 아래와 같이 union type
|를 이용하면 된다.let union: string | null = null;Never
모든 타입의 subtype이며, 모든 타입에 할당할 수 있다. 하지만,
never에는 그 어떤 것도 할당할 수 없다.any조차도never에 할당할 수 없다. 잘못된 타입을 넣는 실수를 막고자할 때 사용하기도 한다.
함수 표현식이나 화살표 함수 표현식에서 항상 오류를 발생시키거나 절대 반환하지 않는 반환 타입으로 쓰인다.// never를 반환하는 함수는 함수의 마지막에 도달할 수 없다. function error(message: string): never { throw new Error(message); } // 반환 타입이 never로 추론된다. function fail() { return error("Something failed"); } // never를 반환하는 함수는 함수의 마지막에 도달할 수 없다. function infiniteLoop(): never { while (true) { } } //변수 또한 타입 가드에 의해 아무 타입도 얻지 못하게 좁혀지면 never 타입을 얻게 될 수 있다. let a: string = "hello"; if (typeof a !== "string") { a; //never } declare const f: string | number; if (typeof f !== "string") { f; //number }728x90'TypeScript' 카테고리의 다른 글
타입스크립트 설정 파일 (0) 2023.06.25 인터페이스(interface) (0) 2023.04.07 Primitive Types (0) 2022.11.10 TypeScript Types VS JavaScript Types (0) 2022.11.10 First Type Annotation (0) 2022.11.10 댓글
