-
웹팩은...
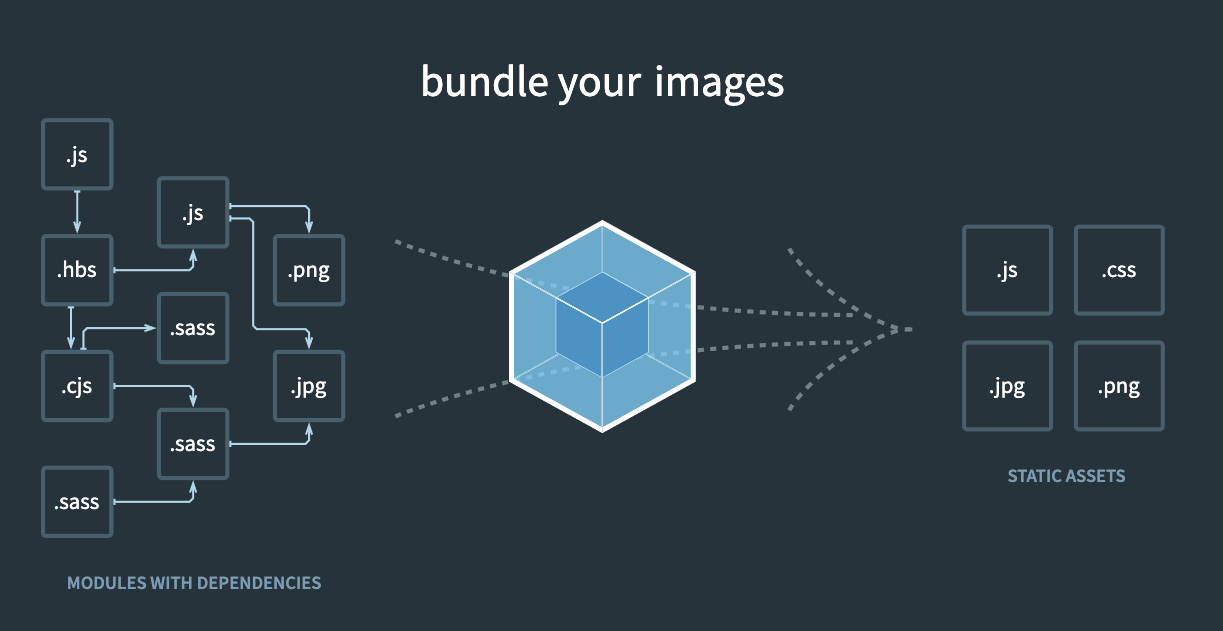
프론트엔드에서 가장 많이 사용되는 모듈 번들러이다. 모듈 번들러란, 웹 애플리케이션을 구성하는 자원(HTML, Javascript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다.

웹팩의 등장 배경
- 파일 단위의 자바스크립트 모듈 관리의 필요성
- 웹 개발 작업 자동화
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
웹팩으로 해결하고자 하는 기존의 문제점
자바스크립트 변수 유효 범위 문제
👉 웹팩은 변수 유효 범위의 문제점을 ES6의 Modules 문법과 웹팩의 모듈 번들링으로 해결한다.
브라우저별 HTTP 요청 숫자의 제약
👉 브라우저별로 한 번에 서버로 보낼 수 있는 HTTP 요청 숫자는 제약되어 있다. 따라서 웹팩을 이용하면 여러 개의 파일을 하나로 합쳐 HTTP 요청 숫자를 줄이는 것이 웹 애플리케이션의 성능을 높이고 사용자가 사이트를 조작하는 시간을 앞당길 수 있다.
Dynamic Loading & Lazy Loading 미지원
👉 라이브러리를 쓰지 않으면 동적으로 원하는 순간에 모듈을 로딩하는 것이 불가능 했다. 그러나 이젠 웹팩의 Code Splitting기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있다.
📌웹팩 관련 모듈 설치하기
npm i -D webpack webpack-cli webpack-dev-serverwebpack은 웹팩의 핵심 패키지이다.webpack-cli는 터미널에서 `webpack`커맨드를 실행할 수 있게 해주는 커맨드라인 도구이다.webpack-dev-server는 매 코드 변경마다 빌드된 결과물을 확인할 수 있는 개발용 서버를 제공한다.📌webpack.config.js 웹팩 설정 파일 살펴보기
const path = require("path"); const TerserWebpackPlugin = require("terser-webpack-plugin"); const HtmlWebpackPlugin = require("html-webpack-plugin"); const MiniCSSWebpackPlugin = require("mini-css-extract-plugin"); const CssMiniMizerPlugin = require("css-minimizer-webpack-plugin"); module.exports = { entry: "./src/js/index.js", //자바스크립트 진입점 output: { //빌드 시 번들 파일 설정 속성 설정 filename: "bundle.js", //번들될 파일 이름 path: path.resolve(__dirname, "./dist"), //번들될 파일이 생성될 경로(*절대경로) clean: true, }, devtool: "source-map", //빌드할 파일과 원본 파일을 연결시켜줌(소스 맵/Source Map) mode: "development", // 옵션값으로 디벨롭먼트(개발모드 development)/프로덕션(배포 모드 production, 기본값), none(모드 설정 안함) 모드가 있다. devServer: { host: "localhost", port: 8080, open: true, watchFiles: "index.html", }, plugins: [ new HtmlWebpackPlugin({ //웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인 title: "keyboard", //브라우저 타이틀 속성값 template: "./index.html", //템플릿으로 사용할 파일명 inject: "body", //파일을 빌드했을 때 js파일을 넣어줄 위치 body/head(기본값) favicon: "./favicon.ico", //파비콘 파일 }), new MiniCSSWebpackPlugin({ filename: "style.css", }), ], module: { rules: [ { test: /\.css$/, //로더를 적용할 파일 유형 (일반적으로 정규 표현식 사용) use: [MiniCSSWebpackPlugin.loader, "css-loader"], // 해당 파일에 적용할 로더의 이름 }, ], }, optimization: { minimizer: [new TerserWebpackPlugin(), new CssMiniMizerPlugin()], }, };📌웹팩 압축 플러그인 추가 설치
자바스크립트 코드를 난독화하고 debugger 구문을 제거한다.
npm i -D terser-webpack-plugin📌웹팩 번들 파일 생성
npx webpack📌html 관련 설정 모듈 설치
html파일에 javascipt 번들을 자동으로 묶어주는 플러그인이다. 해당 플러그인을 사용하면
index.html에서js file을 로드하는 부분을 삭제해도 된다. 사용할html파일을template로 지정 후에 사용하면 빌드 결과물이 생성되는 output 폴더에 index.html 파일이 생성된다.npm i -D html-webpack-plugin// webpack.config.js const HtmlWebpackPlugin = require("html-webpack-plugin") module.exports = { plugins: [ new HtmlWebpackPlugin({ template: "./src/index.html", }), }📌css 관련 설정 모듈 설치
webpack 기본 설정은 css파일이 js파일에 같이 번들링 된다. js 파일이 비대해질 경우 그만큼 페이지 로딩 시간이 길어진다.
이럴 때에는 js파일과 css 파일을 분리하는 편이 도움이 된다.
npm i -D mini-css-extract-plugin css-loader css-minimizer-webpack-pluginmini-css-extract-plugin플러그인은 CSS 파일을 별도 파일로 추출(extract) 합니다. CSS 코드가 포함된 JS 파일 별로 CSS 파일을 생성한다.css-minimizer-webpack-pluginCSS를 최적화(압축)한다.📌package.json파일 script 설정
{ "name": "WebpackTest", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "webpack --mode=production", "dev": "webpack-dev-server" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "css-loader": "^6.7.1", "css-minimizer-webpack-plugin": "^4.0.0", "html-webpack-plugin": "^5.5.0", "mini-css-extract-plugin": "^2.6.1", "webpack": "^5.74.0", "webpack-cli": "^4.10.0", "webpack-dev-server": "^4.10.0" } }📌웹팩 감시 옵션
웹팩을 감시 옵션을 줘서 실행시키면 한 번 번들을 하고 마는 것이 아니라 소스 파일을 감시하는 프로세스가 계속 떠있게 된다. 그리고 이 프로세스가 변경 사항을 캐치해서 바로 반영해준다.
$ npx webpack --watch📌웹팩 데브 서버 설치
웹팩에서 제공하는 개발 서버를 사용하면 live reloading통해, 코드 변경 부분이 브라우저에서 새로고침할 필요없이 반영된다.
npm i webpack-dev-server - D웹팩 개발 서버는 순수 개발용으로 디자인된 서버이기 때문에 상용 환경에서는 사용을 권장하지 않는다. 또한 웹팩 개발 서버를 구동한 상태에서 소스 파일 수정 후 번들 파일을 열어보면 변경 사항이 반영되지 않았다는 것을 알 수 있다. 실제 최종적으로 npx webpack커맨드를 실행시키기 전까지는 이 번들 파일은 변경되지 않는다. 따라서 상용 환경에 배포할 때는 반드시 실제로 웹팩을 실행시켜 번들 파일을 업데이트 해줘야 한다.
HMR(Hot Module Replacement)
HMR은 브라우저를 새로 고치지 않아도 웹팩으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정이다. 브라우저 새로 고침을 위한 LiveReload 대신에 사용할 수 있으며 웹팩 데브 서버와 함께 사용할 수도 있다.
module.exports = { devServer: { hot: true } }소스 맵(Source Map)
소스 맵(Source Map)은 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능이다. 보통 서버에 배포를 할 때 성능 최적화를 위해 HTML, CSS, JS와 같은 웹 자원들을 압축하는데, 만약 압축해서 배포한 파일에서 에러가 발생한다면 디버깅하기가 쉽지 않을 것이다. 이러한 경우 소스 맵을 이용해 배포용 파일의 특정 부분이 원본 소스의 어떤 부분인지 확인할 수 있다.
소스 맵 설정하기
// webpack.config.js module.exports = { devtool: 'cheap-eval-source-map' }devtool속성을 추가하고 소스 맵 설정 옵션 중 하나를 선택해 지정해주면 된다.소스 맵 옵션 더보기
https://webpack.js.org/configuration/devtool/#devtool
Devtool | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
처음에 웹팩의 첫인상은 뭔가 방대하고 복잡시러운 느낌이라 지레 겁부터 먹었다...
(친해지기 어려운 느낌이랄까...🤔)
가벼운 마음으로 말 걸어보는 중인데, 은근 재밌는 친구인 것 같다.
언젠간 찐친이 되는 날이 오겠지...
728x90'Node.js' 카테고리의 다른 글
웹팩의 4가지 주요 속성 - Loader (0) 2023.02.09 웹팩의 4가지 주요 속성 - Entry (0) 2022.10.26 웹팩 실행 모드 - mode (0) 2022.10.14 NPM 커스텀 명령어 (0) 2022.10.07 Node.js 알아보기 (1) 2022.10.07 댓글
