-
최근 리액트를 사용하여 오브젝트의 크기를 변경할 때마다 실행되어야 하는 기능을 구현하게 되었는데,
화면이 깜빡이는 현상이 발생하여
useLayoutEffect에 대해 알아보게 되었다.사용법은
useEffect와 동일하다.📌 useLayoutEffect
useLayoutEffect(() => { effect return () => { cleanup }; }, [])📌 useEffect
useEffect(() => { effect return () => { cleanup } }, [])훅의 형태가 완전히 동일한데, 이 둘의 차이점은 무엇일까?
👉 이펙트 호출 시기
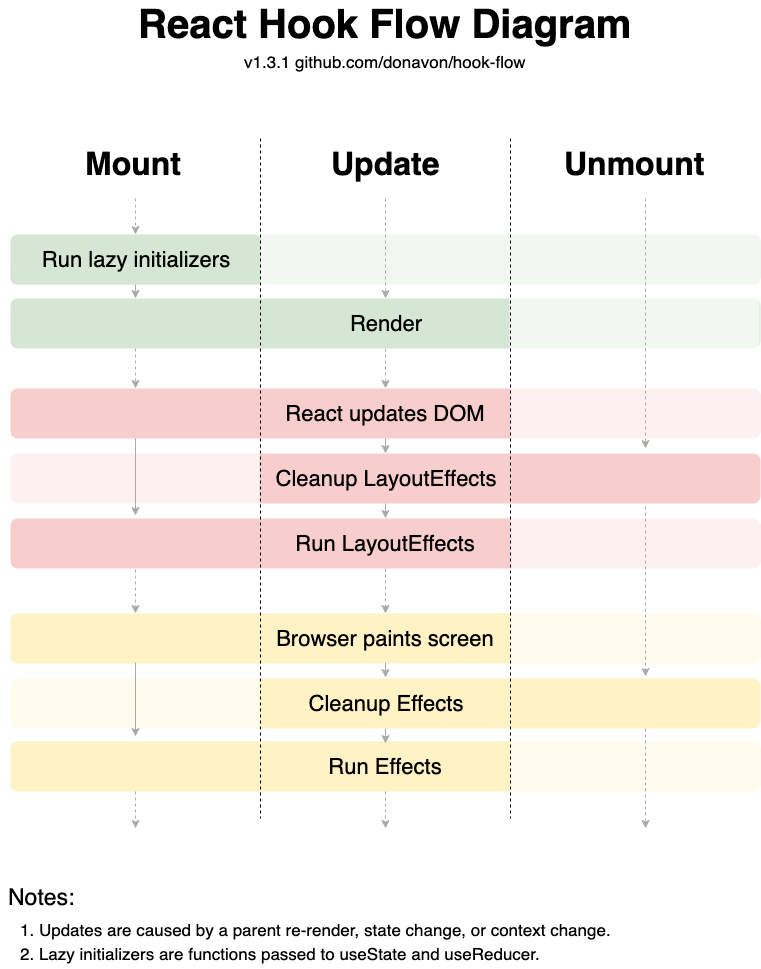
useEffect훅은 DOM의 레이아웃 배치와 페인트(렌더링)이 끝난 후 비동기적으로 이펙트 함수를 호출시킨다. 렌더링 된 후에 실행되므로useEffect내부에 DOM에 영향을 주는 코드가 있을 경우 사용자 입장에서는 화면이 깜빡이는 현상을 보게 된다.useLayoutEffect훅은 내부의 코드가 동기적으로 모두 실행된 후에 페인트 작업을 거친다. 렌더링되기 전에 실행되므로 DOM을 조작하는 코드가 있더라도 화면이 깜빡이는 현상을 경험하지 않는다.훅의 호출 과정을 시각적으로 이해하자면 아래와 같다.

👀 결론
두 코드의 가장 큰 차이점은 실행 시점이다.
상황에 맞게 두 코드를 구분하여 활용해야 성능과 사용자 경험을 제대로 구현할 수 있다.
useLayoutEffect훅은 렌더링 이전에 실행하고 싶은 동작이나 렌더링할 상태가 Effect 내에서 초기화하는 경우에 활용할 수 있다.다만 동기적인 동작에서 발생되는 단점으로, 페인트 되기 전에 코드의 실행 시간이 오래 걸리면 그 시간 동안 사용자는 빈 화면을 보게 될 수도 있다.
이러한 이슈로 기본적으로는 항상
useEffect를 사용하는 것을 권장하며, 만약 화면 깜빡임 이슈가 있는 경우에useLayoutEffect를 사용하는 방식으로 접근해야 한다.728x90'React' 카테고리의 다른 글
use hook (0) 2025.01.30 Vite로 React 프로젝트 빌드 후 github에 배포하기 (0) 2024.02.03 CLSX 플러그인 사용법 (0) 2023.09.24 React 컴포넌트에서 script 태그를 동적으로 삽입하기 (0) 2023.09.03 모달창 외부 클릭 시 모달 닫기 (1) 2023.07.30 댓글
