-
이미지 최적화의 중요성
웹페이지에서 자바스크립트 파일을 제외하고 나머지 바이트는 이미지가 차지한다고 해도 과언이 아닐 정도로 이미지의 비중이 높은 편이다. 이미지의 최적화는 바이트를 절약하고, 사이트의 성능을 향상시키며, 콘텐츠 렌더링의 시간을 단축시키는 데에 목적이 있다. 특히, 모바일 사용자가 늘어남에 따라 이미지 최적화의 유무가 웹 사용성에 큰 영향을 준다.
이미지 확장자 종류
JPG(JPEG)
JPG(Joint Photographic coding Experts Group)는 Full-color와 Gray-scale의 압축을 위해 만들어졌으며, 압축률이 훌륭하여 사진이나 예술 분야에서 많이 사용한다. JPG는 표현 색상도(24비트, 약 1600만 색상)가 뛰어나다. JPG의 경우 손실 압축 방식을 사용하기 때문에 이미지의 품질과 용량을 쉽게 조절할 수 있다.
PNG
PNG(Portable Network Graphics)는 8비트(256 색상) / 24비트(약 1600만 색상) 컬러 이미지 처리가 가능하며, 투명도를 지원한다. W3C 권장 포맷이다. PNG의 경우 비손실 압축 방식을 사용하기에 JPG에 비해 용량이 크다.
GIF
GIF(Graphics Interchange Format)는 이미지 파일 내에 이미지 및 문자열 같은 정보들을 저장할 수 있다. 즉, 한 개의 파일에 여러 장의 이미지를 담을 수 있다. 이와 같은 특징을 통해 움짤이나 애니메이션 표현이 가능하다. GIF는 8비트 색상만 지원하므로 다양한 색상 표현에는 적합하지 않다.
SVG
SVG(Scalable Vector Graphics)는 마크업 언어(HTML/XML) 기반의 벡터 그래픽을 표현하는 포맷이다. 점, 선, 면의 위치(좌표), 색상 등 수학적 정보의 형태(Shape)로 이루어졌기 때문에 해상도의 영향에서 자유롭다는 장점이 있다. 또한 CSS와 JS로 제어가 가능하다. 다만, IE 하위 브라우저(IE8 이하)에서는 SVG를 지원하지 않는다.
WEBP
JPG, PNG, GIF를 모두 대체할 수 있는 구글이 개발한 이미지 포맷이다. 완벽한 손실/비손실 압축 방식을 지원하고, GIF 같은 애니메이션과 PNG 특징인 투명도 역시 지원한다. 다만, WEBP는 IE 브라우저는 지원하지 않는다.
이미지 최적화 방법
1. 올바른 파일 포맷 선택
- 기하학 모양이나 곡선이 사용된 이미지 및 투명 배경 : PNG-24
- 투명 배경이 없고 사용하는 색상 수가 적으면 PNG-8타입 사용 고려
- 실사 이미지 : JPG
- 로고 및 라인 아트와 같은 벡터 아트 및 단색 그래픽 : SVG
2. 품질(퀄리티) 설정
이미지의 원본 품질을 유지하면 파일 크기는 커진다. 따라서 품질은 원본 이미지의 70~80%로 설정한다. 원본 이미지의 품질을70~80%정도 떨어뜨려도 모니터를 볼 때 거의 차이가 나지 않는다.
3. 웹 글꼴(폰트아이콘) 사용
Graphic타입의 아이콘의 경우 이미지보다는 폰트 아이콘 사용을 권장한다. 폰트 아이콘은 기존 이미지 리소스보다 14% 빠른 처리 속도를 보이며, SVG 파일보다 90% 가량 가볍다고 한다. 또한 인터렉션 효과에 있어서도 이미지보다 폰트 아이콘이 더 자연스럽다.
4. CSS3 사용
그라데이션 혹은 투명 백그라운드, 테두리가 사용되는 경우 이미지가 아닌 CSS에서도 처리가 가능하다. 이는 이미지를 사용했을 때보다 용량이 적고, 화면 확대에 상관없이 선명하게 보여줄 수 있다. 따라서 CSS로 처리가 가능한 요소의 경우에는 CSS를 사용하는 것을 권장한다.
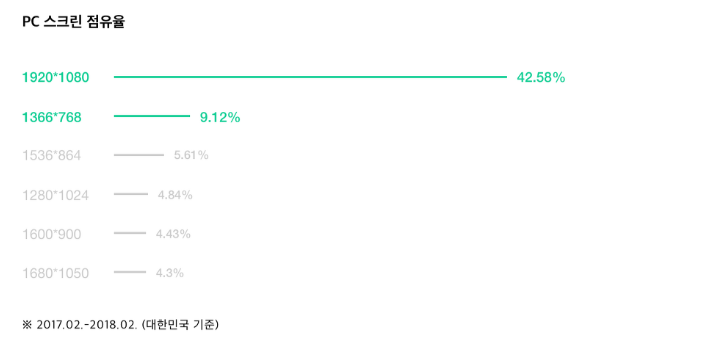
PC 스크린/해상도 점유율
Statcounter의 통계에 의하면 1920*1080px 해상도의 모니터 점유율이 42.58%로 가장 많으며, 1366*768px의 해상도는 2위를 차지하고 있다.
따라서 해상도 최소 기준을 1366*768px 로 하면 사용자 환경의 70% 이상은 대응이 가능하다.

이상적인 웹 용 이미지
웹용에서의 완벽한 이미지는 정해져 있지 않지만, 몇 가지 가이드 라인은 있다.
1. 전체 폭 (Full-Width) 이미지
화면의 왼쪽에서 오른쪽까지 전체 화면을 커버하는 풀사이즈의 이미지는 2400 x1600 픽셀 유지
2. 콘텐츠 이미지
내부 콘텐츠에서 사용되는 이미지는 가로 최대 넓이 1500px, 세로 1000px 이하 유지
3. 이미지 용량은 500KB 이하 권장
4. 오브젝트(버튼, 아이콘)의 크기는 라인 포함 4의 배수로 제작을 권장하며, 폰트는 2의 배수로 사용을 권장한다.
소수점 두 자리까지 나오는 경우에는 확대 및 축소 시 오브젝트의 경계선이 흐릿하게 나올 수 있으므로 4의 배수, 2의 배수를 권장하고 있다.
반응형 웹 용 이미지
반응형 웹 제작의 경우, PC와 태블릿, 모바일까지 대응이 되어야 하기 때문에 이미지 사이즈에 대한 고려가 더욱 중요하다. 통상적으로 반응형 웹은 유동적인 레이아웃에 기반하고, 이에 맞춰 이미지 등의 요소들도 가변적으로 구성하기 위해 비율 값(%)을 사용하여 반응형 처리를 한다. 하지만 이와 같은 처리 방법에는 몇 가지 이슈가 있다.
- 이미지 크기로 인한 성능/속도의 문제
보통 반응형 작업을 할 때, 가장 큰 사이즈(PC사이즈)의 이미지 하나로 모든 디바이스(모바일 사이즈)에 대응하는 경우가 많다. 이럴 경우, 굳이 큰 사이즈의 이미지가 필요하지 않은 작은 사이즈 디바이스에서도 똑같이 큰 사이즈의 이미지를 불러와 불필요한 대역폭의 낭비가 생기고, 페이지 로딩 속도 또한 저하된다.
- 고밀집도(High-DPI) 디바이스 대응 문제
최근 밀집도(density)가 높은 디스플레이를 장착한 디바이스가 많이 출시되고 있다 보니, 이미지 처리 또한 고밀집도 디바이스에 대응해야 한다. 이를 대응하지 못하면 고밀집도 디바이스에서는 이미지가 흐릿하게 보인다.
반응형 이미지 처리 방법에 대한 고찰
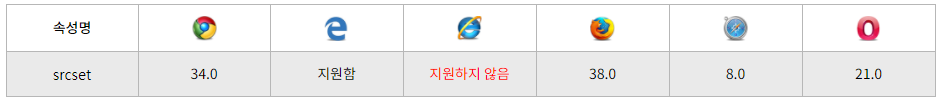
1. srcset 속성
<img src="large.jpg" srcset="large.jpg 1920w, medium.jpg 1440w, medium.jpg 1024w, small.jpg 600w" sizes="(min-width: 1024px) 1920px, (min-width: 640px) 700px, (min-width: 400px) 400px">srcset은 브라우저에게 제시할 이미지 목록과 그 크기를 정의한다. 기본적인 구조는 이미지 주소 + 이미지 크기로 되어있는데 여기서 이미지 크기를 표현하는 단위는 px이 아닌 w를 사용한다. w는 이미지의 고유 픽셀 너비로, 이미지의 실제 사이즈를 말한다.
sizes는 미디어 조건문을 정의하고 특정 미디어 조건문이 참일 때 어떤 이미지 크기가 최적인지를 나타낸다. srcset을 지원하지 않는 브라우저의 경우 src에 정의된 이미지를 렌더링한다.
실제 동작을 보면 브라우저 사이즈가 커지면서 처음에 렌더링된 이미지가 적절하지 못한 사이즈로 판단될 경우 큰 이미지를 다시 렌더링하지만, 처음부터 브라우저 사이즈가 커서 큰 이미지를 렌더링했을 경우 브라우저 사이즈가 작아지더라도 이미지를 다시 렌더링하지 않는다.
어차피 용량이 가장 큰 이미지를 렌더링했다면 더 작은 이미지를 렌더링하기 위한 과정을 거치느니 그대로 큰 이미지를 사용하는 것이 낫다고 판단하기 때문이다.
따라서 반응형 작업 시 srcset이 좋은 선택은 아니다.
(또한 IE에서는 해당 속성을 지원하지 않는다...😂)

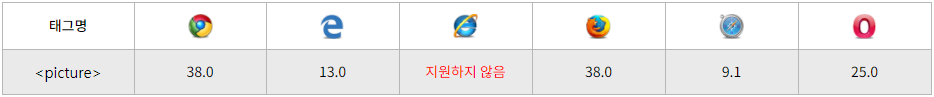
2. picture 속성
<picture> <source srcset="large.jpg" media="(min-width: 1000px)" /> <source srcset="medium.jpg" media="(min-width: 700px)" /> <source srcset="small.jpg" media="(min-width: 400px)" /> <source srcset="small.jpg" media="(min-width: 300px)" /> <img src="large.jpg" alt="이미지"> </picture><picture> 태그는 <source> 요소와 <img> 요소를 포함한다. 브라우저는 각각의 <source> 요소를 고려해 적절한 이미지를 제공하게 된다.
<picture> 태그도 srcset 속성과 마찬가지로 브라우저에서 지원하지 않는 경우 <img> 태그의 src 속성에 정의된 이미지를 렌더링한다.
실제 동작을 보면 srcset과는 다르게 브라우저의 사이즈에 따라 이미지가 새롭게 렌더링되는 것을 볼 수 있다. 다만 이 속성 역시 IE버전에서는 지원을 하지 않는다....대신, 이 속성을 IE9 이상에서 지원을 가능하게끔 하는 플러그인을 제공하고 있다.😉
http://scottjehl.github.io/picturefill/examples/demo-02.html
Picturefill - srcset and sizes attributes
Picturefill A responsive image polyfill Officially endorsed by the RICG The picture element Supporting Picture in Internet Explorer 9 While most versions of IE (even older ones!) are supported well, IE9 has a little conflict to work around. To support IE9,
scottjehl.github.io

3. background-image
.images{ width: 100%; height: 0; padding-top: calc(500 / 1000 * 100%); /*calc (이미지 높이 / 이미지 가로 × 100%)*/ background: url("large.jpg") center center no-repeat; background-size: cover; } @media all and (max-width: 1024px) { .images{ padding-top: calc(200 / 700 * 100%); background: url("medium.jpg") center center no-repeat; background-size: cover; } } @media all and (max-width: 648px) { .images{ padding-top: calc(200 / 400 * 100%); background: url("small.jpg") center center no-repeat; background-size: cover; } }또다른 방법으로는 미디어쿼리, background-image를 사용하는 것이다. background-image 속성의 경우 높이값을 지정해주어야 이미지가 노출되는데, 높이를 비율값으로 주거나 뷰포트로 주게 되면 높이가 0 혹은 고정되는 문제가 있다. 이때, 원하는 비율을 유지시켜 주기 위해 calc( ) 함수를 사용하고 padding-top: calc(width/height*100%); 와 같이 값을 부여하면 원하는 너비와 높이의 비율을 유지하며 채울 수 있다. 미디어쿼리 분기점을 이용하여 각 해상도 별로 background-image를 교체한다.
참고 사이트
https://velog.io/@yijaee/반응형-웹에서-요소-리사이징하기
반응형 웹에서 요소 리사이징하기
반응형 웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을
velog.io
728x90'HTML5 , CSS3' 카테고리의 다른 글
gap으로 거리두기 (0) 2022.11.15 사용자 지정 CSS (0) 2022.09.02 SVG (0) 2022.09.01 pointer-event (0) 2022.09.01 Font Guide (0) 2022.08.25 댓글
