-
VITE + React + TS조합으로 개인 플젝을 진행하면서 파이어베이스 로그인/로그아웃 기능을 추가하였다.파이어베이스 로그인/로그아웃 기능을 연동하려면 파이어베이스에서 제공하는 여러 key값을 사용해야 하는데,
이러한 정보는 개인정보이기 때문에 보안적인 부분을 고려하여 .env 파일에 별로 분리하여 사용하는 편이다.
평소와 같이 .env 파일을 아래와 같이 생성하였고,
// .env REACT_APP_FIREBASE_API_KEY = FIREBASE_API_KEY REACT_APP_FIREBASE_AUTH_DOMAIN = FIREBASE_AUTH_DOMAIN파이어베이스 기능 정의 페이지에 다음과 같이
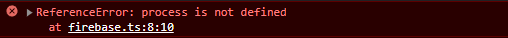
process.env로 환경 변수를 불러왔다.// firebase.ts const firebaseConfig = { apiKey: process.env.REACT_APP_FIREBASE_API_KEY, authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN, };그랬더니...아래와 같은 오류가 발생했다. 🤔

찾아보니 VITE에서는 process 대신
import.meta.env로 환경변수를 불러온다.https://ko.vitejs.dev/guide/env-and-mode.html
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
👉 해결 방법
process 대신
import.meta를 사용하여 환경변수를 불러오면 된다!// .env VITE_FIREBASE_API_KEY = FIREBASE_API_KEY VITE_FIREBASE_AUTH_DOMAIN = FIREBASE_AUTH_DOMAIN// firebase.ts const firebaseConfig = { apiKey: import.meta.env.VITE_FIREBASE_API_KEY, authDomain: import.meta.env.VITE_FIREBASE_AUTH_DOMAIN, };728x90'Dev Issue' 카테고리의 다른 글
body overflow hidden IOS 오류 (0) 2022.09.02 댓글
