-
브라우저는 아마도 가장 많이 사용하는 소프트웨어일 것이다.
브라우저 주소 창에 URL을 입력했을 때 어떤 과정을 거쳐 웹페이지가 화면에 보이게 되는지 알아보자!
💻 브라우저의 핵심 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다.
자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
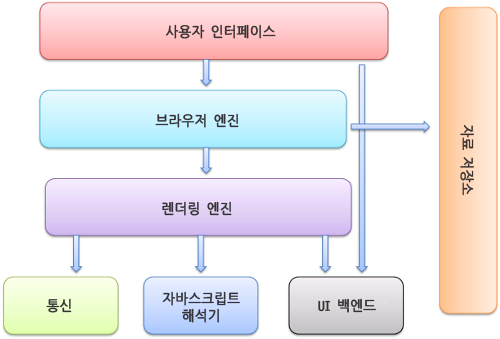
⚙ 브라우저의 주요 구성 요소

- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
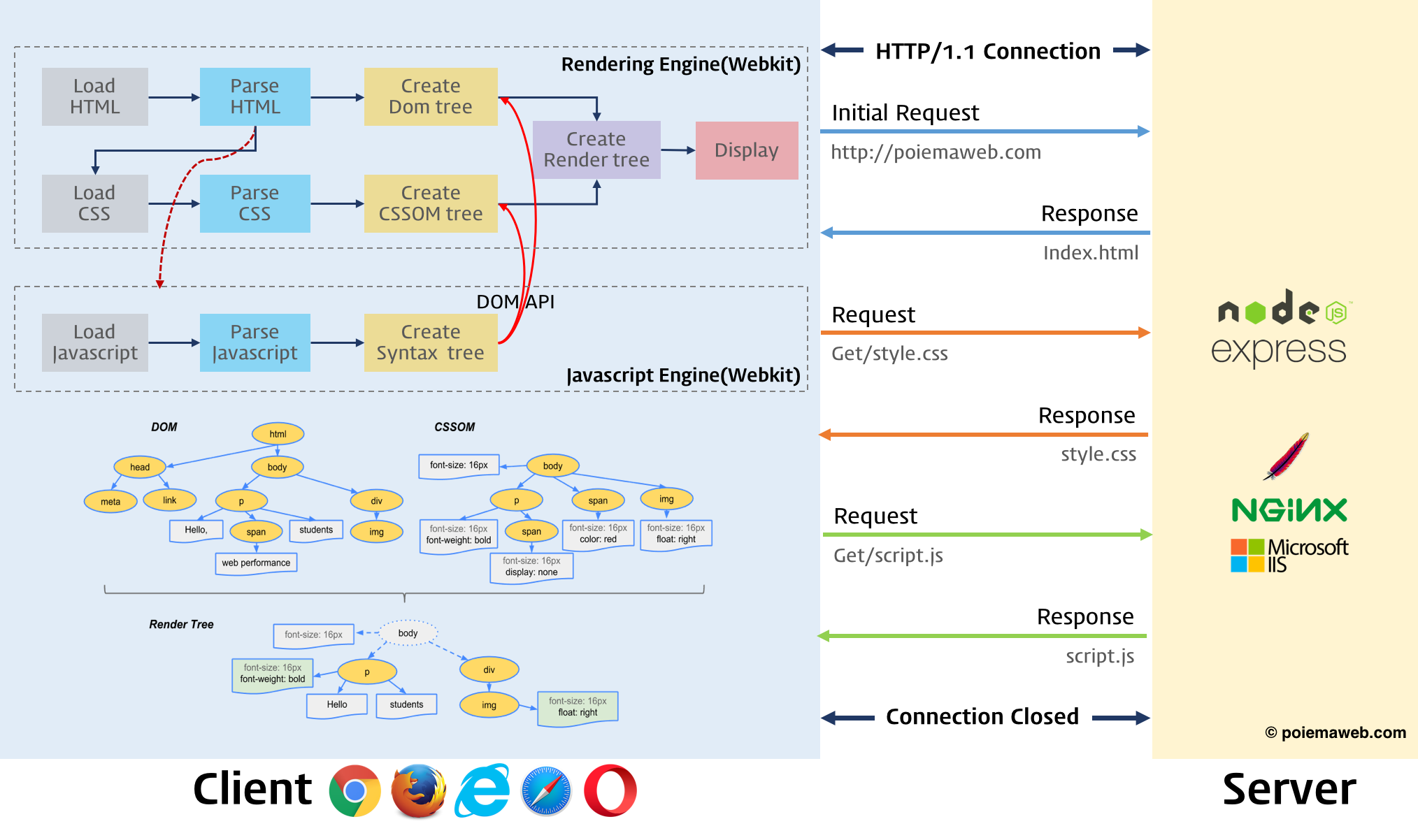
일반적으로 웹브라우저는 다음과 같은 기능을 수행한다.

- 브라우저는 HTML, CSS, Javascript, Image, Font 등 렌더링에 필요한 리소스를 서버에 요청(Request)하고, 서버의 응답(Response)을 웹 문서 형태로 받는다.
- 서버로부터 응답된 HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(Parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다.
- 자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다.
- 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다.
- 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 렌더링하여 화면에 표시한다.
📌 렌더링 엔진 동작 과정
👉 HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버에서 응답받은 HTML 문서는 문자열로 이루어진 순수한 텍스트이다.
이를 브라우저에 시각적인 픽셀로 렌더링 하려면 브라우저가 이해할 수 있는 자료구조(객체)로 변환해야 한다.
브라우저의 렌더링 엔진은 아래와 같은 과정을 통해 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다. 즉, DOM은 HTML 문서를 파싱 한 결과물이다.

👉 CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 파싱하여 DOM 생성하는 도중에 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중지한다.
이후 서버에 CSS 파일을 요청 후 DOM 생성과 마찬가지로 CSS파일을 파싱 후 CSSOM을 생성한다.
CSSOM을 생성이 완료되면 DOM 생성을 재개한다.
👉 렌더 트리 생성 : DOM과 CSSOM의 결합
브라우저는 HTML을 파싱하여 DOM과 CSSOM을 생성하면 DOM과 CSSOM를 렌더 트리로 결합한다. 렌더 트리는 브라우저 화면에 렌더링을 하기 위한 자료구조이다. 따라서 브라우저 화면에 렌더링 되지 않는 노드(meta 태그, script 태그)와 CSS에 의해 노출되지 않는 노드(display:none)는 포함하지 않는다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
레이아웃 계산과 페인팅이 재실행되는 경우
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left 등의 스타일 변경
리렌더링은 성능에 악영향을 주는 작업이며 최소화하는 것이 좋다.
📌 자바스크립트 파싱과 실행
CSS와 마찬가지로 브라우저는 script 태그를 만날 때 DOM 생성을 일시 중지하고 자바스크립트 엔진으로 제어 권한을 넘겨 자바스크립트를 파싱과 실행한다.
자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다.
👉 자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 병렬이 아닌 직렬적으로 파싱을 수행한다. 이 과정에서 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다. 이때, 자바스크립트 코드에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우 DOM 생성이 완료되지 않은 상태라면 문제가 생길 수 있다.
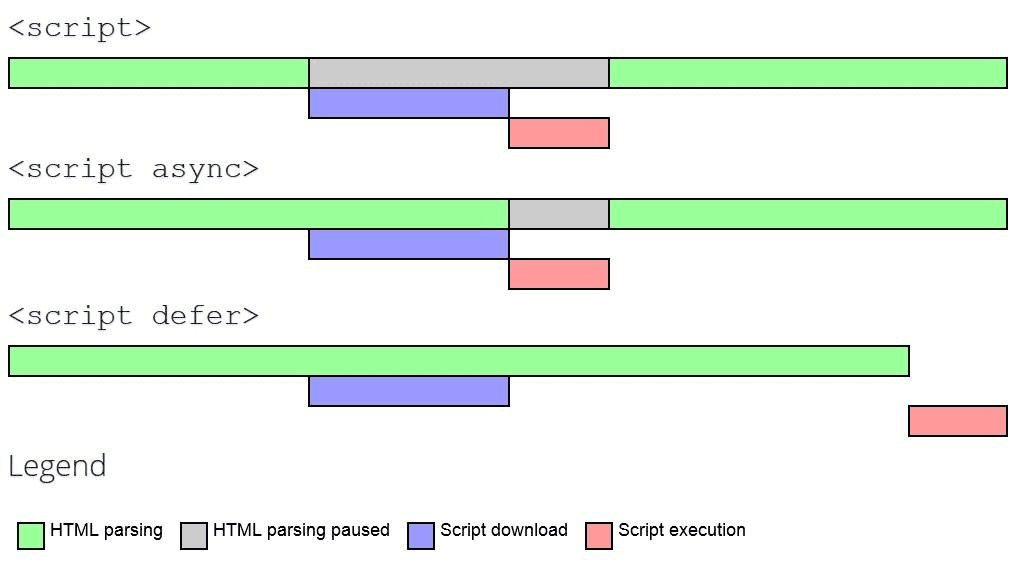
이러한 문제를 해결하기 위해 HTML5부터는 async와 defer 어트리뷰트가 추가되었다.

defer와 async 는 HTML 파싱과 외부 자바스크립트 파일 로드가 비동기적으로 동시에 진행된다는 공통점이 있지만, 자바스크립트의 실행 시점에 차이가 있다.
defer
defer 어트리뷰트는 HTML 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되고, HTML 파싱이 끝난 후 자바스크립트가 실행된다.
따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.
async
async 어트리뷰트는 HTML 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되는데, 자바스크립트의 파일 로드가 완료되면 자바스크립트가 실행된다.
이때 HTML 파싱이 중단된다. 여러 개의 script 태그에 async 어트리뷰트를 지정하면 script 태그 순서와 상관없이 로드가 완료된 자바스크립트부터 먼저 실행된다.
따라서 DOM을 조작하지 않으며 앞뒤에 로드되고 실행될 스크립트와 의존성이 없는 경우에 유용하다.
728x90댓글
